Hexo博客搭建教程(四):Hexo优化与个性化
0 Comments前面的文章介绍了如何打造一个属于自己的博客。但是这个博客还只是拥有基本的功能。对于一个站点而言,我们还需要很多功能来完善它,比如需要网站访问统计数据,网站评论功能等。这篇文章将从以下几个方面介绍如何自定义你的博客。
- 添加统计代码
- 添加多说评论功能
- 如何添加本地图片
添加统计代码
无数据,不运营。对于一个站点而言,网站的访问数据十分重要,数据分析是网站运营的一部分。虽然这只是一个博客,但我们也可以将其当做一个网站来运营。
要想统计网站的访问数据,一般通过第三方数据分析网站,添加相应的统计代码来进行数据统计。由于google analytics会出现被墙的原因以及统计数据不够及时(一般需要第二天才能看到报表),因此我采用了CNZZ数据专家的数据统计功能。(至于为啥不用百度统计,由于百度全家桶实在是呵呵。。。)。获得CNZZ统计代码
没有账号的自行去注册。注册完,填写你的博客站点信息之后,拿到CNZZ提供的统计代码。编辑
themes/yilia/_config.yml文件1
2cnzz_tongji: true # 开启cnzz统计
google_analytics: ''
新建cnzz_tongji.ejs文件
在themes/yilia/layout/_partial/文件夹下新建文件cnzz_tongji.ejs,文件内容如下:
1 | <% if(theme.cnzz_tongji) {%> |
将cnzz_tongji.ejs添加到head.ejs
打开位于themes/yilia/layout/_partial/文件夹下的head.ejs,在</head>之前添加以下代码,将统计代码添加到页面中
1 | <%- partial/cnzz_tongji%> |
添加后便可以去CNZZ数据专家查看博客的访问数据统计了。
添加多说评论功能
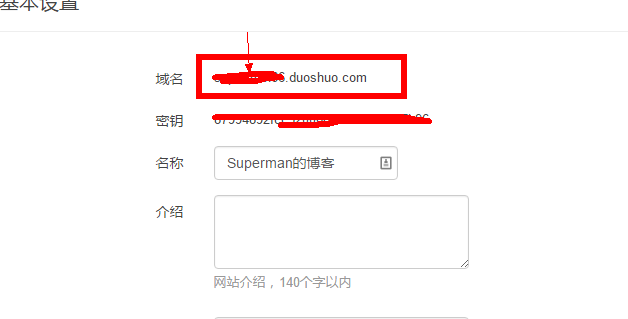
##登录多说,获取key,并将key添加到配置文件中
如下图:箭头所指的就是你的多说的key(注意:后面的.duoshuo.com不需要)
将你的域名填写到themes/yilia/_config.yml中
1 | 是否开启多说评论,填写你在多说申请的项目名称 duoshuo: duoshuo-key |
添加本地图片
对于source文件下的内容,hexo会在public文件夹下生成相应的内容。所以要想插入本地图片到博客中,只需要在source文件夹下新建images文件夹,把要插入的图片放入该文件夹即可。
假设图片的路径为:images/pic.png,在文章中就可以这么来引用:
这样就可以在文章中插入本地图片了。