Vue2.0实现简易豆瓣电影webApp
运行项目
项目地址:https://github.com/superman66/vue2.x-douban
clone项目到本地,进入项目文件夹,安装依赖1
2
3git clone https://github.com/superman66/vue2.x-douban.git
cd vue2.x-douban
npm install
然后运行1
npm run dev
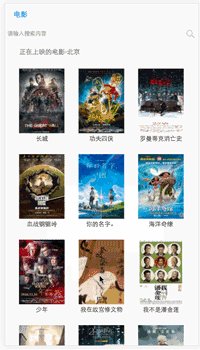
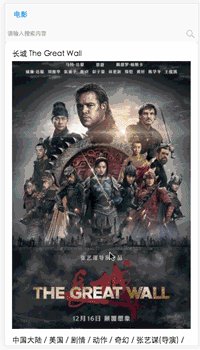
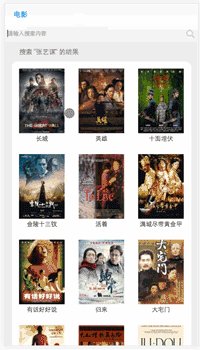
最后打开浏览器,输入localhost:8880即可访问。效果图如下:
路由
应用包括下面4个路由
/movies首页,包含正在上映榜单和即将上映榜单的电影信息,首页只显示各个榜单的前8条数据;/movie-list榜单列表页面,显示榜单列表信息;/movie/subject/:id电影详情页面;/movie/search电影搜索列表页面。
项目结构
1 | . |
第三方库
- HTTP库采用了axios。
- 列表下拉加载更多数据使用了vue-infinite-scroll
豆瓣API
该应用使用了下面4个api:
/v2/movie/search?q={text}电影搜索api;/v2/movie/in_theaters正在上映的电影;/v2/movie/coming_soon即将上映的电影;/v2/movie/subject/:id单个电影条目信息。
更多关于豆瓣的api可以前往豆瓣api官网查看。
需要注意的是,由于豆瓣api的跨域问题,并不能直接通过ajax请求访问。不过vue-cli提供了代理的配置。
我们需要在/config/index.js中配置代理:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16dev: {
env: require('./dev.env'),
port: 8880,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://api.douban.com/v2',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
cssSourceMap: false
}
在proxyTable这个属性中,配置target属性为我们要代理的目标地址。这里我们写成http://api.douban.com/v2,这样我们就可以在应用中调用/api/movie/in_theaters来访问http://api.douban.com/v2/movie/in_theaters,从而解决跨域的问题。
关于vue-cli更多关于跨域的设置可以看官网文档
关于vuex
如果你想了解vuex的用法,可以切换到vuex分支,在该分支下,所有的state都采用vuex来管理。