Hexo 个人博客 SEO 优化(2):站内优化
0 Comments对于搜索引擎原理不清楚的可以看第一篇文章:个人博客 SEO 优化(1):搜索引擎原理介绍
SEO 优化可以分为站内优化和站外优化,而站内优化又分为:网站结构优化和网站页面优化。从 SEO 角度来看,做网站结构优化的目的在于:
- 提高用户体验
- 提高收录
- 更好的权重分配
- 优化锚文字分布
网站结构优化简单概括有下面几个要素:
- 物理及链接结构
- 清晰的导航
- 分配好子域名和目录
- 禁止收录机制
- nofollow 使用
- URL 静态化
- URL 设计
- 网址规范化
- 复制内容
- 网站地图 sitemap
- 内部链接及权重分配
- 404 页面
物理及链接结构
物理结构指的就是网站真实目录及文件所在的位置决定的结构。一般来说,比较合理的两种物理结构是扁平式和树形结构。扁平式就是所有的页面都放在一级,一般来说,这种方式只适合页面数量少的网站。更多的都是采用树形结构的方式。比如利用 hexo 构建的博客就是采用树形结构:
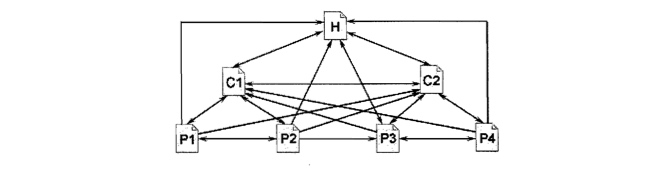
链接结构指的是网站内部页面的链接所形成的结构。链接结构通常也是树形结构:
H 代表着网站首页。C1 和 C2 代表着网站的分类首页。P1~4 则是具体的每个页面。这只是演示的结构,实际的结构会比这个更加复杂。
对于搜索引擎来说,链接结构会比物理结构来得更有意义。在上一篇 个人博客 SEO 优化(1):搜索引擎原理介绍 中有介绍到,与首页点击距离越近的页面被 spider 爬行的概率也大,即权重越高。这里的点击距离指的就是链接结构的距离。比如同样是属于第三层级的 P3 页面,由于被首页直接链接指向,它的首页点击距离比其他页面来得短,因此会有更高的权重。
设置合理的网站的链接结构有利于页面权重的分配。
清晰的导航
清晰的导航系统是网站设计的重要目标。毕竟你肯定不想你的用户进入你的网站首页后,面对混乱的导航,难以找到想到的页面。对于搜索引擎的 spider 也是如此,混乱的导航会降低 spider 爬行概率。
在设置网站导航应该注意下面几点:
- 文字导航。尽量使用 HTML 静态文字作为导航,不要使用 JavaScript 生成的动态导航。这样对 spider 来说,爬行阻力最小。导航系统链接是整个网站收录最重要的内部链接
- 点击距离及扁平化。导航的一个目标就是让所有的页面与首页点击距离越短越好。像权重普通的网站,内页一般不要超过首页 4、5 次点击。所以要尽量在链接结构上做到扁平化。
- 锚文字中包含关键词。导航关键词尽量使用目标关键词。
- 面包屑导航。对于中大型网站,面包屑是必不可少。它是帮助用户和搜索引擎建立页面在网站整个结构中的位置最好的方法。
- 避免页脚堆积。近年来对于页脚堆积关键词的做法似乎不受搜索引擎欢迎了,尽量避免这种做法。
子域名和目录
搜索引擎通常会把子域名当成独立的站点。而目录就是该域名名下的一部分。比如http://api.chenhuichao.com 只是 http://www.chenhuichao.com 的一个子域名。http://www.chenhuichao.com/tags 就是一个目录。
因此对主域名所做的优化,对于子域名的网站而言,同样需要再做一遍。一般的网站和博客不需要子域名。只有大型的网站才会需要。
禁止收录机制
你如果你不想某些具体的页面不被收录,可以通过 robots 文件或者 Meta Robots 标签来指定,确保页面不会被搜索引擎收录。
robots 文件
该文件是搜索引擎爬行网站第一个访问的,用于告诉搜索引擎那些内容可以爬取,哪些内容禁止爬取。如果没有写规则或者没有 robots 文件的话,就是默认全部没有都可以爬取。
但是由于有的网站服务器设置问题,如果不存在 robots.txt 文件的时候,会返回 200 状态码及一些错误信息。可能会导致 spider 错误解读信息。所以建议,至少也要放一个空的 robots.txt 文件在网站根目录下。
robots 的格式如下:
1 | User-agent: * |
上面的文件代表禁止所有搜索引擎爬取所有内容。User-agent: * 表示运行所有的搜索引擎。我们知道,不同的搜索引擎的 spider 名称也不同。在 User-agent 上你也可以设置名称,只允许特定的搜索引擎爬取。如 User-agent: GooglebotDisallow 不添加任何路径就表示运行爬取任何内容。需要注意的是:如果要 Disallow 多个文件夹或者文件,需要写成多行。每一行 Disallow 只能写一个。
meta robots 标签
通过 <meta name="robots" content="noindex,nofollow"> 也可以设置禁止搜索引擎索引本页的内容,禁止跟踪本页的链接。其中 content 的参数有:
- noindex: 不索引本页内容
- nofollow:不追踪本页链接
- nosnippet:不要在搜索结果中显示说明文字
- noarchive:不要显示快照
- noodp:不要使用开放目录中的标题和说明
每个参数中间需要已逗号隔开。
nofollow
格式如下:
1 | <a href="" rel="nofollow">nofollow</follow> |
nofollow 标签是由 Google 领头创新的一个“反垃圾链接”的标签,并被市场上其他主流搜索引擎广泛支持。nofollow 是 a 标签的一个属性值。用于告诉搜索引擎不要追踪此链接,因为这个链接不是作者所信任的。这里的 nofollow 与上面说的 meta 标签上的 nofollow 区别在于:a 标签上的 nofollow 是指单个链接,而 meta 上的 nofollow 是指整个页面所有的链接。
nofollow 通常用于博客评论、论坛帖子、社交网站、留言板等地方。因为这些地方的内容都是用户可以自由留下链接,站长并不知道这些链接是否可信。经过测试发现,你在 segmentfault 或者掘金发表文章时,文章的外部链接都会加上 rel="nofollow"。
同时对于网站内部一些重复内容的页面或者是一些无需被收录的链接都可以加上该标签,可以防止网站权重浪费。比如像联系我们、隐私政策等页面,就可以使用 nofollow 标签了。
URL 静态化
我们都知道,对于动态页面对应 spider 爬取是不友好的。因此需要将 URL 静态化才能更好的让 spider 爬取。
这点对于 hexo 博客来说不成问题。毕竟本身都是静态博客,所有的页面都是 HTML 页面。
网址规范化问题
网址规范指的是尽量使用唯一的 URL,而不要使用多个 URL。比如下面的 url 虽然访问都是同样的内容,但是搜索引擎会把他们当做不同的页面
复制内容
复制内容也称重复内容,指的是多个 URL 的内容相同或者非常相似。复制内容既可能发生在同一网站内,也可能发生在不同网站上。
如果一个网站的复制内容过多的话,会带来害处。一是有可能使搜索引擎对网站的质量产生怀疑,导致惩罚。另外一种情况就是,同一个站内的复制内容过多的话,会分散权重。
那么该如何消除复制内容?
- 确保 URL 的唯一性。每个页面只有一个 URL。
- 对于某些确实需要多个 URL 页面可以使用 301 跳转
- 使用 cannoical 标签
所谓 301 跳转
网站地图
无论站点的多少,网站地图都是需要的。网站地图有 HTML 和 XML 两种版本。
HTML 版本的网站地图就是一个页面列出网站的结构。而 XML 版本则是通过在根目录添加 sitemap.xml 文件。
1 | xml version="1.0" encoding="UTF-8" |
一个 XML 版本的网站地图是上面那样。其中的标签含义如下:
- url,必须的,是网址的母标签
- loc,必须的,页面完整 URL
- lastmod,可选的,页面最后一次更新时间
- changefreg,可选的,页面更新频率
- always
- hourly
- daily
- weekly
- monthly
- yearly
- never
- priority 可选 页面权重
除了 url 和 loc 是必须之外,其他的标签都为可选,只是主动告诉搜索引擎页面的一些信息,具体还是得根据搜索引擎自己的判断。
制作好网站地图后,需要主动告诉搜索引擎。有两种方式:主动在站长工具提交 sitemap、robots.txt 文件指明位置
比如 针对 Google 搜索引擎可以在 Google 网站站长 上提交。
另外一种方式是在 robots.txt 文件中指出 sitemap.xml 的位置也能让搜索引擎知道网站地图的位置。
1 | Sitemap: http://www.chenhuichao.com/sitemap.xml |
内部链接及权限分配
一个网站的首页权重是最高的,接着是二级分类页面,与我们前面提到的链接结构一样,也是成一个树结构。内部权限分配有几个原则:
- 重点内页可以通过直接链接到首页提高权重
- 非必要页面设置 nofollow 不分散权重
锚文字对于内部权限分配也是非常重要的一个手段。这方面 维基百科绝对是做得最好的。
404 页面
当访问的页面不存在时,需要一个专门的 404 页面。404 页面的设计需要注意几点:
- 保持与网站统一的风格
- 应该在醒目的位置显示错误信息,明确提示用户,访问的页面不存在。
- 错误页面还可以提供几种跳转:比如回到首页和其他你引导让用户访问的链接
404 页面与外链的一个小技巧
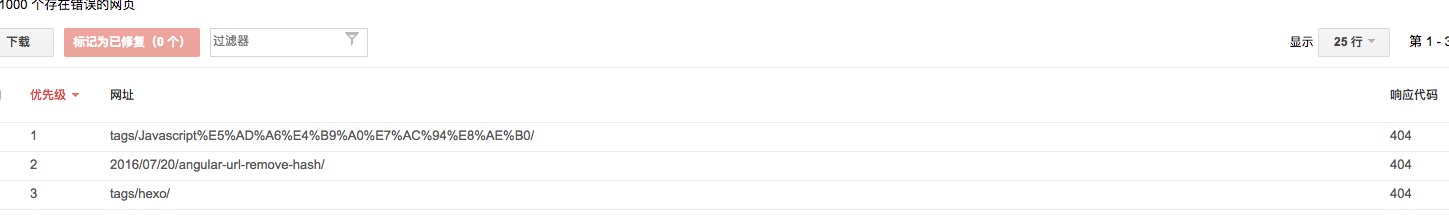
由于搜索引擎并不会无缘无故得爬行一些不存在的原因的。肯定是有外部链接指向这些地址,比如别人的博客页面引用等,而原文可能你已经删除或者更换 url 了。所以我们可以通过 Google 网站站长工具发现我们网站存在的错误链接,将错误地址做 301 跳转到正确的页面或者直接在本来不存在的 URL 上新建一个页面,接收这些外部链接的权重。
页面优化
网址页面优化可以从下面几个角度进行:
- 页面标题
- description meta 标签
- keyword meta 标签
- 正文中的关键词
- H 标签
- 图片 ALT 文字
- 内部链接及锚文字
- 外部链接及锚文字
- 页面更新
页面标题
页面标题是页面优化最重要的因素。格式如下:
1 | <title>个人博客 SEO</title> |
在优化标题的时候需要注意:
- 每个标题应该是根据当前内容设置的独特不重复的。
- 字数限制。不能太长,要不然搜索引擎结果列表会显示不全。最好不超过 25 个中文字。最好是在 10~20 之间。
- 切勿堆砌关键词。这是很多人常犯的错误
- 关键词最好出现在最前面
- 标题有吸引力。毕竟有吸引力的标题才能让用户点击
- 连词符的使用。可以使用
|-> - 不要使用没有意义的句子
description 标签
Description 标签用于说明网页的主体内容。格式如下:
1 | <meta name="description" conent="seo学习笔记,通过学习seo对个人博客进行seo优化,以提高搜索引擎排名" |
Description 标签的重要性要比标题低很多。用户在页面中并不会看到描述文字,只会在源文件和搜索结构列表中才能看到。但是搜索引擎并不是只会提交描述标签文字显示在搜索结果列表的。有时候搜索引擎也会根据文章内容动态提取说明文字。
对于个人站点而言,描述标签最好是一句通顺的句子,如果不能的话,则宁可不要。
keyword 标签
目前 keyword 标签对 seo 已经没有任何影响了。
正文中的关键词
正文中的关键词涉及到两个概念:
- 词频:关键词出现的次数
- 密度:关键词出现的次数除以页面可见文字总词数
由于现在词频和密度对于 SEO 影响不大,所以只要保持你的正文中出现 4~6 次关键词就可以了。千万不能堆砌关键词。
H 标签
H 标签的重要性可能是仅次与页面标签。H1->H6 的重要性依次降低。
所以建议在页面的 H1 和 H2 标签中混入关键词
图片 ALT 文字
对于前端攻城狮而言,这是个常规操作了。毕竟图片都是需要添加 ALT 文字的,用于在图片不显示的情况下显示 ALT 文字。图片 ALT 文字出现的关键词对页面相关性也有一定的影响。同样的,也不要在 ALT 上堆砌关键词。
内部链接及锚文字
内部链接对于爬行和收录具有很重要的意义。内部链接对页面关键词相关性也有影响,最主要的就是在内部链接中使用锚文字。
锚文字是告诉搜索引擎被链接页面主题内容的最重要依据之一。我们有时候可能无法控制外部链接的锚文字,但是对于站内的内部链接锚文字我们可以控制。不过有几点需要注意:
- 适当出现匹配关键词的锚文字
- 锚文字不能集中导航或者页尾,要分散在正文中
- 不要过度优化锚文字,要不然有可能会被搜索引擎惩罚
导出链接及锚文字
导出链接有可能会有两种情况:
- 导出的链接页面内容与锚文字不符合,会对网站页面的相关性有一定影响
- 如果导到一个权威的网站,页面本身相关性也会提高
页面更新
毋庸置疑,保持更新能提高排名。毕竟页面更新率也是吸引 spider 返回抓取的因素之一。
通过上面的一些介绍,基本上把站内优化的基本要素覆盖了。虽然对于网站 SEO 而言,站外链接的优化意义要远远重要于站内优化,但是这并不意味着你不需要站内优化。只有把一些基本的站内优化细节做好,保持高质量的内容更新,才能吸引更多的用户。
所以下一篇文章就要介绍如何针对 hexo 主题进行 SEO 改造。